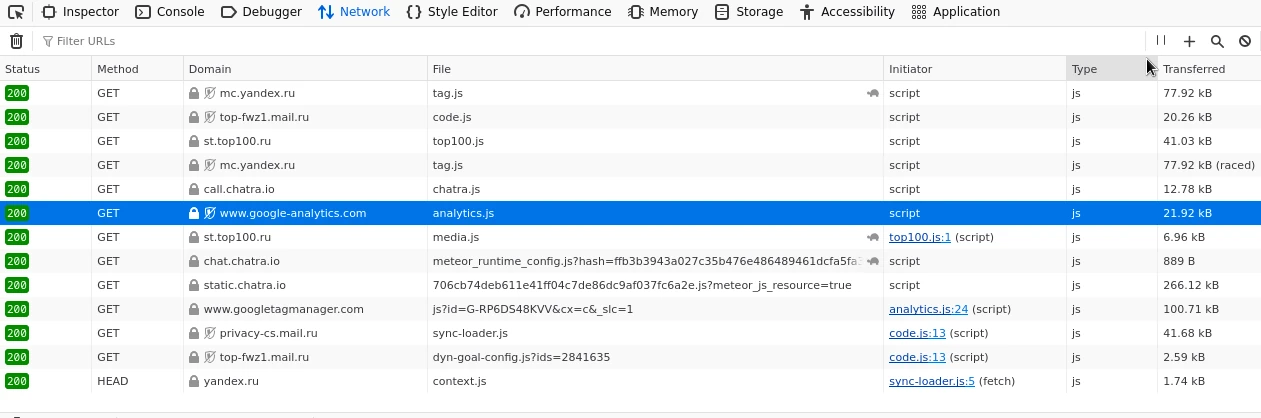
Когда вы оптимизируете количество запросов к серверу (HTTP Requests), то вы, скорее всего, на каком-то этапе столкнетесь со скриптом Google Analytics. Этот скрипт выполняет асинхронный запрос на загрузку файла analytics.js с серверов Google.

Поскольку это асинхронный запрос, он не блокирует и не останавливает загрузку других скриптов и не вмешивается в рендеринг DOM событий. Однако он требует дополнительного DNS Lookup и увеличивает время загрузки страницы. Кроме того, вы зависите от серверов Google, которые вы не можете контролировать.

Поэтому, чтобы избежать подобных ситуаций, улучшить время загрузки сайта (пусть даже на 0,01 секунды) и повысить свои показатели Google Page Speed на несколько баллов, лучше загрузить скрипт Google Analytics локально с собственного сервера, на котором хостится ваш сайт.
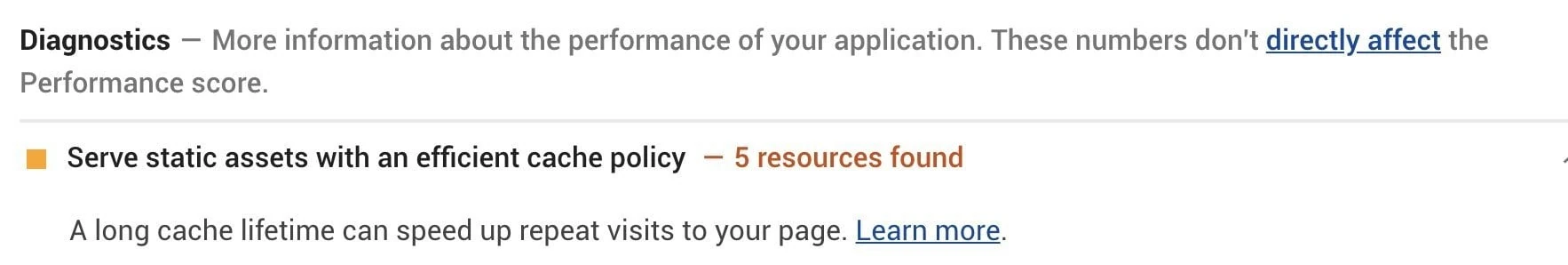
Способ похож на то как можно локально загружать шрифтов Google Fonts или другие, чтобы улучшить время загрузки, получить контроль над файлами и избежать заметки «Serve static assets with an efficient cache policy» в Google Page Speed.
Однако, в отличие от шрифтов, которые обновляются нечасто, скрипт Google Analytics обновляется часто, и поэтому Google не рекомендует загружать его локально, поскольку вы можете получить некоректные данные и использовать устаревшую версию скипта, однако решение есть и я расскажу вам как я это делаю для сайтов WordPress.
Дальше мы разберем, как загружать скрипт Google Analytics локально с вашего сервера и как создать задание Cron, которое будет автоматически обновлять этот скрипт раз в день, тем самым решая проблему устаревания скрипта.
Учтите что у вас должен быть доступ до интерфейса с заданиями для Cron или доступ до терминала и пользователь с правом создания заданий для Cron
Следует отметить, что улучшение времени загрузки будет незначительным. В основном это делается для того, чтобы устранить замечание в Google Page Speed.
Кстати, еще есть такие плагины как LiteSpeed Cache или WP Rocket, которые имеют функционал выполняющий аналогичное действие через веб интерфейс и это полезно для обычных людей не программистов.
Локальная загрузка Google Analytics для повышения скорости работы сайта
Вот шаги которые предстоит сделать для локальной загрузки Google Analytics с вашего сервера:
- Найдите скрипт Google Analytics используя интерфейс браузера, инструменты разраотчика, нажав F12
- Скопируйте весь код, который отображается по ссылке в файле
analytics.js - Создайте файл с именем
local-ga.jsв директорие темы сайта и вставьте в него код скопированный вами ранее - Замените код отслеживания Analytics на вашем сайте:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://you-website.ru/local-ga.js','ga');
ga('create', 'UA-xxxxxxx-x', 'auto');
ga('send', 'pageview');
</script>Обратите внимание, что вам нужно отредактировать
https://you-website.ru/local-ga.jsв соответствии с вашим доменом и, конечно же, измените идентификатор отслеживания соответствующим образом (UA-xxxxxx-x)
- Как уже упоминалось, Google часто обновляет файл
analytics.js. Мы можем загрузить эти обновления на наш сервер автоматически, создав для этого файл с именемga-update.php. Создайте пустой файл с таким именем и скопируйте в него следующий код:
<?php
$remoteFile = 'https://www.google-analytics.com/analytics.js';
$localfile = '/home/username/public_html/local-ga.js';
$connTimeout = 10;
$url = parse_url($remoteFile);
$host = $url['host'];
$path = isset($url['path']) ? $url['path'] : '/';
if (isset($url['query'])) {
$path .= '?' . $url['query'];
}
$port = isset($url['port']) ? $url['port'] : '80';
$fp = @fsockopen($host, '80', $errno, $errstr, $connTimeout);
if (!$fp) {
if (file_exists($localfile)) {
readfile($localfile);
}
} else {
$header = "GET $path HTTP/1.0\r\n";
$header .= "Host: $host\r\n";
$header .= "User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.8.1.6) Gecko/20070725 Firefox/2.0.0.6\r\n";
$header .= "Accept: */*\r\n";
$header .= "Accept-Language: en-us,en;q=0.5\r\n";
$header .= "Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7\r\n";
$header .= "Keep-Alive: 300\r\n";
$header .= "Connection: keep-alive\r\n";
$header .= "Referer: http://$host\r\n\r\n";
fputs($fp, $header);
$response = '';
while ($line = fread($fp, 4096)) {
$response .= $line;
}
fclose($fp);
$pos = strpos($response, "\r\n\r\n");
$response = substr($response, $pos + 4);
echo $response;
if (!file_exists($localfile)) {
fopen($localfile, 'w');
}
if (is_writable($localfile)) {
if ($fp = fopen($localfile, 'w')) {
fwrite($fp, $response);
fclose($fp);
}
}
}
?>Не забудьте отредактировать /home/username/public_html/local-ga.js в соответствии с тем местом, где вы разместили файл local-ga.js.
- Загрузите созданный вами файл в папку
public_html. - Теперь мы создадим задание Cron, используя хостинг панель установленную на вашем хостинге или терминал
Войдите в интерфейс панели управления вашего остинга и перейдите в веб интерфейс управления Cron Jobs и используйте следующий код:
/usr/bin/php /home/username/public_html/ga-update.php >/dev/null 2>&1Не забудьте изменить расположение
/home/username/public_html/ga-update.php на то как вы расположили файл у себяна хостинге
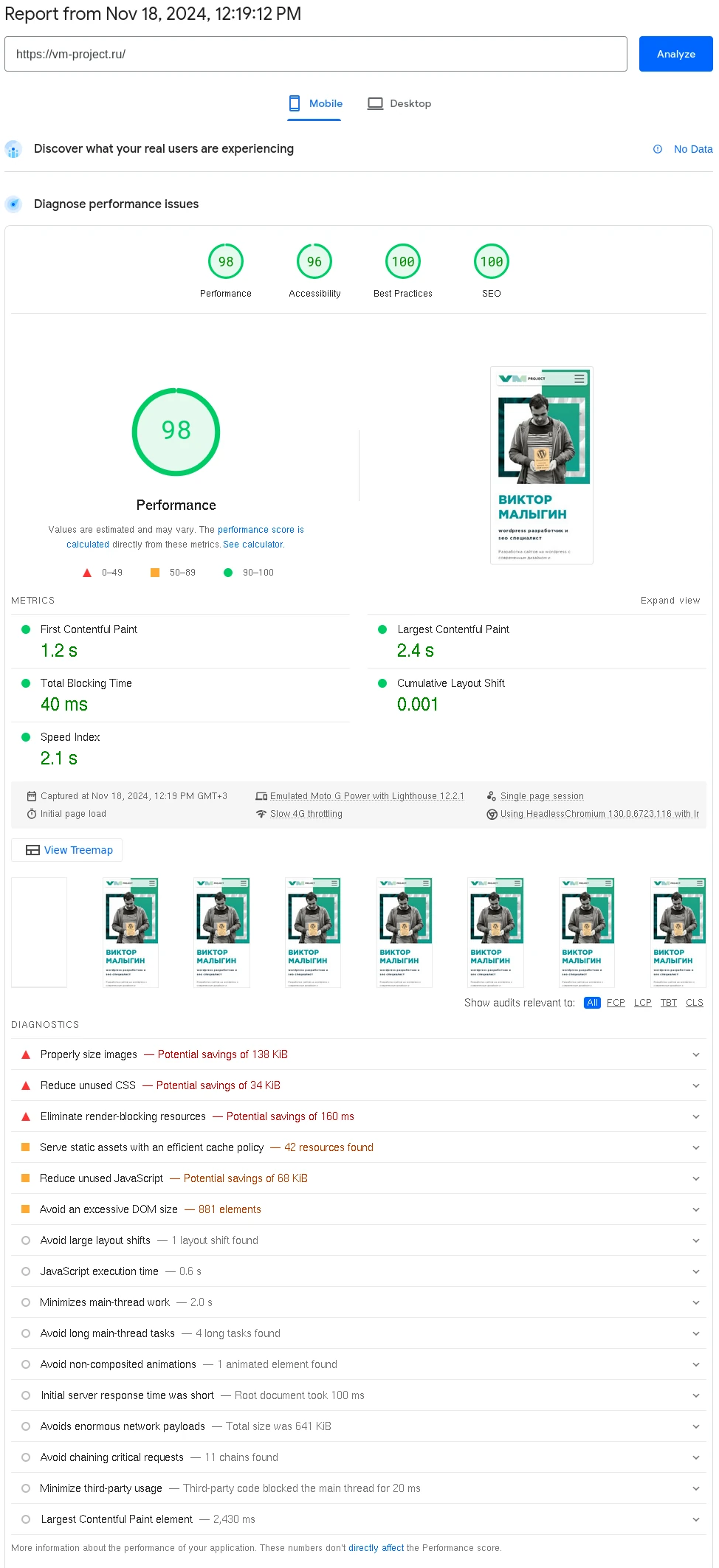
Теперь проверим улучшение показателей
Хотя оценка, которую вы получите от инструментов тестирования скорости Google Page Speed, зависит от многих факторов, не связанных с вашим сайтом и сервером, все же ошибок, связанных с «Serve static assets with an efficient cache policy» станет меньше
Скорость загрузки сайта на мобильных устройствах

Скорость загрузки сайта на десктопах

Как загрузить Google Analytics локально с помощью WordPress плагина
Если вы используете WordPress не имеете навыков веб разработчика, если вам сложно выполнить действия описанные выше самостоятельно, то вы можете воспользоваться плагином, который позволит вам сделать это в веб интерфейсе. Он генерирует для вас тот самый Cron Job, о котором мы говорили, а также предоставляет несколько дополнительных опций.
Плагин называется CAOS | Host Google Analytics Locally, имеет более 10 000 загрузок и средний рейтинг 5 звезд.

Так же в качестве WordPress плагина для кэширования и локальной загрузки Google Analytics вы можете использовать бесплатный WordPress плагин LiteSpeed Cache