Недавно я искал решение как сделать так чтобы скрипты Google Analytics, Facebook Pixel, Hotjar, Yandex Metrika загружались после любого действия пользователя на странице сайта. Изначально я планировал использовать триггер Scroll Depth в Google Tag Manager (GTM), но обнаружил, что в некоторых сучаях он может работать не корректно.
Почему так происходит ? Потому что триггер Scroll Depth на самом деле проверяет не то, скролит ли пользователь страницу, а то, какая часть ее длины находится в области просмотра.
В таких случаях короткая страница может быть прокручена до 100 % при первоначальной загрузке, если она помещается в область просмотра, но пользователь может уйти не совершив никаких действий.
Так же я рассматривал различные плагины типа True Lazy Analytics, однако для меня более удобным стало решение с использованием Google Tag Manager, поскольку:
1. Некоторые хостинг провайдеры могут иметь плохой UPTIME и при использовании плагина получишь недостоверные результаты по веб аналитике, а это особенно важно если у вас интернет магазин
2. Используя GTM вы имеете большую степень кастомизации и можете использовать любые скрипты веб аналитики и чатов, а не те что есть в функционале плагина
3. Используя GTM для меня показалось более быстрым решением, чем дописывать необходимый мне функционал для плагина или писать свой плагин
Почему мы будем загружать скрипты после первого взаимодействия пользователя с сайтом ?
Отложенная загрузка скриптов на сайте, до того как пользователь кликнет, прокрутит или коснется экрана, делается по нескольким причинам и многие из них связаны со скоростью загрузки сайта и повышением производительности.
Пауки и боты, такие как Googlebot, не взаимодействуют со страницами, которые они просматривают, поэтому, когда они посещают ваш сайт, некоторые скрипты вообще не загружаются. И в результате, ваши показатели в сервисах проверки производительности, как Google Pagespeed Insights, улучшатся.
Пользователи также получают преимущества в плане производительности. Предотвращение загрузки скриптов до первого прокручивания, щелчка или касания означает, что фактический контент на вашем сайте будет загружаться быстрее. Также должна улучшиться работа First Contentful Paint, которая также является частью Core Web Vitals в Google Pagespeed.
Поэтому я выбрал Google Tag Manager и далее расскажу как его настроить
Я решил использовать метод addEventListener(), чтобы точно определить, когда пользователь начнет прокрутку. Если вы не знакомы с JavaScript, не волнуйтесь. Я дам вам пошаговое руководство о том, как запускать скрипты в GTM после того, как пользователь совершит какое либо действие на странице вашего сайта.
Создание javascript который определит первое взаимодействие пользователя с сайтом
<script>
['click', 'scroll', 'mousemove', 'touchstart'].forEach(function(e) {
window.addEventListener(e, firstInteraction, {
once: true
});
});
var userInteracted = false;
function firstInteraction() {
if (!userInteracted) {
userInteracted = true;
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'firstInteraction'
});
}
}
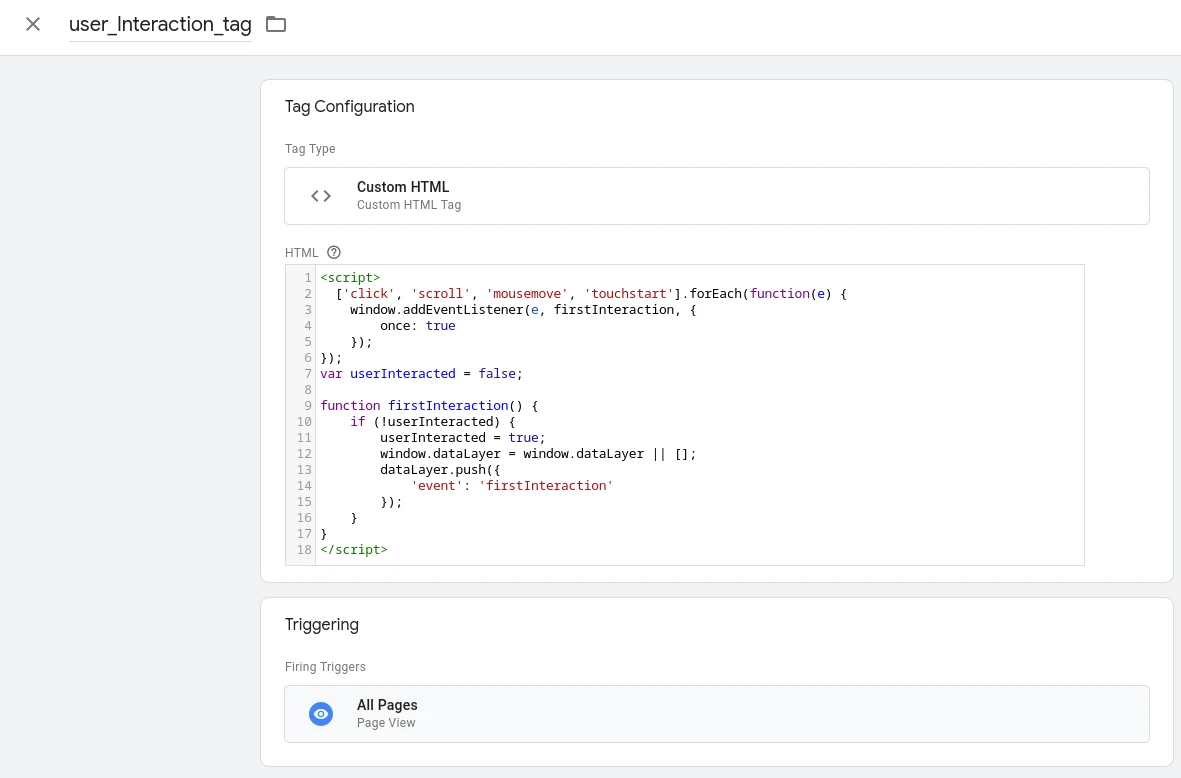
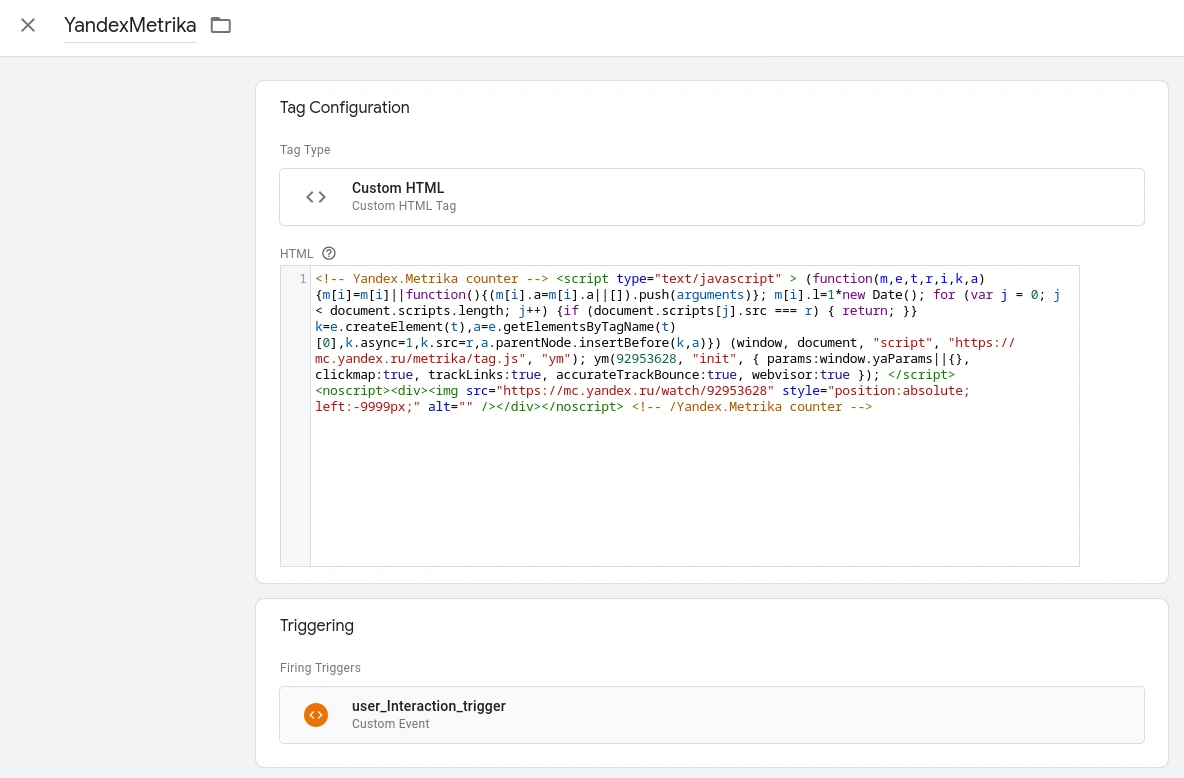
</script>Создание custom HTML тег в Google Tag Manager
1. В левом сайдбаре кликните по пункту меню Tags
2. Нажмите New в правом верхнем углу открывшегося окна
3. Выберите Custom HTML тег в открывшемся меню справа
4. Скопируйте предварительно созданный javascript код и вставьте в Custom HTML тег
5. Поле Triggering оставьте без изменений с триггером All Pages
6. Переименуйте ваш тег в user_interaction_tag, пример можете увидеть на картинке ниже:

Код javascript будет отслеживать, когда пользователь начинает взаимодействовать с вашим сайтом, перемещая мышь, кликая, прокручивая или касаясь экрана. В отличие от триггера Scroll Depth в GTM, он не учитывает длину страницы и то, какая ее часть находится в начальной области просмотра.
Скрипт выполняет функцию, которая отправляет пользовательское событие firstInteraction на слой данных, когда обнаруживает первое взаимодействие пользователя с сайтом. Это пользовательское событие, которое мы позже будем использовать в качестве триггера для тегов, которые будут срабатывать после взаимодействия пользователя со страницей сайта.
Параметр {once: true} гарантирует, что каждый слушатель событий будет запущен один раз, поэтому мы не будем отправлять несколько пользовательских событий на слой данных после первого взаимодействия.
Чтобы гарантировать, что событие будет отправлено только при первом взаимодействии, используется переменная userInteracted. И событие будет отправляться только один раз для любого типа взаимодействия (щелчок, прокрутка, перемещение мыши, прикосновение).
Создаем триггер с Custom Event в Google Tag Manager
1. В левом сайдбаре перейдите в меню пункт Triggers
2. Нажмите кнопку New в верхнем правом углу открывшегося окна
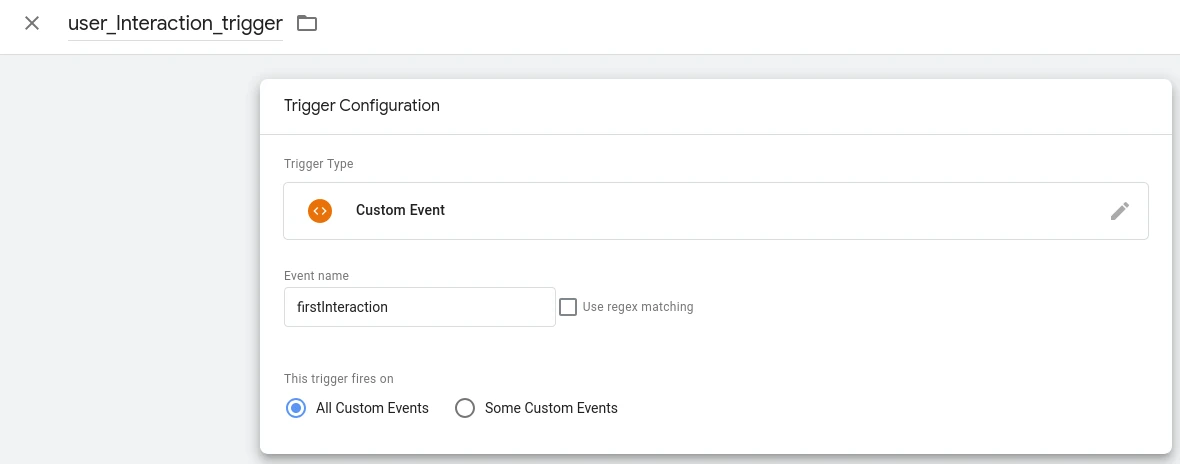
3. Выберите Custom Event в правом меню открывшегося окна
4. Укажите firstInteraction в поле Event Name
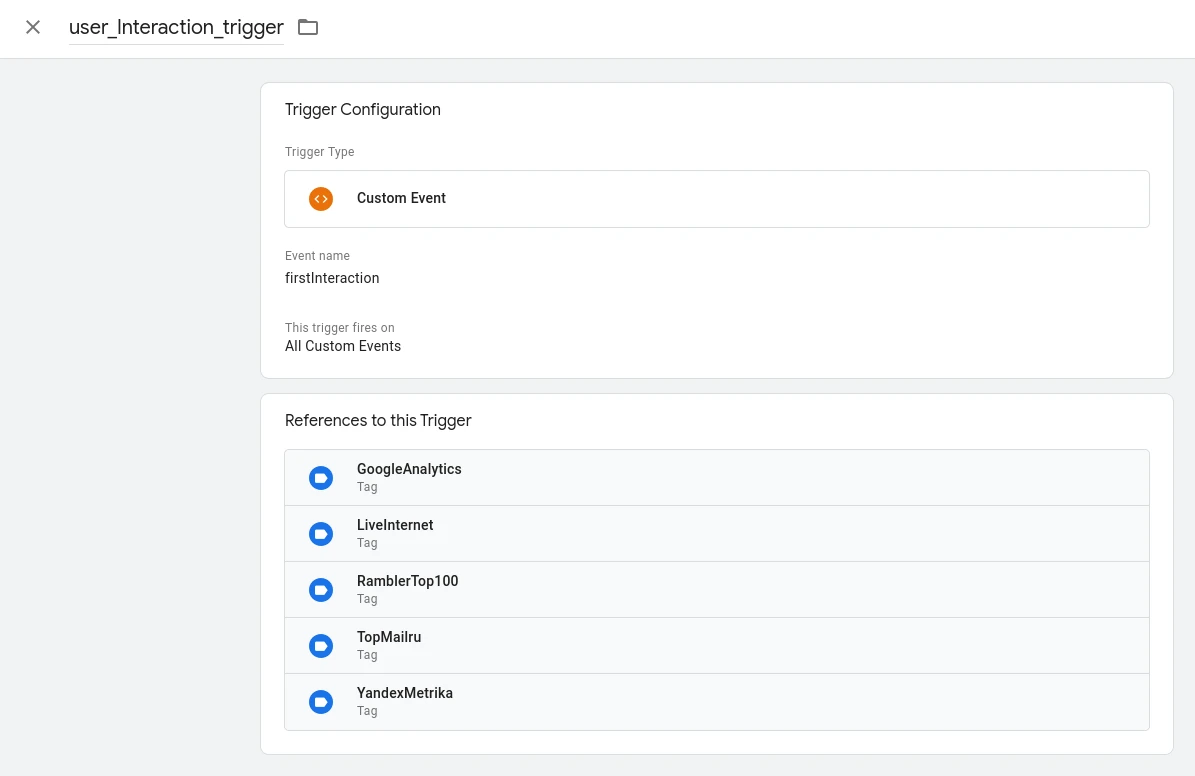
5. Переименуйте триггер в user_interaction_trigger, как это должно выглядеть смотрите на картинке ниже:

Теперь у нас есть триггер, который может быть использован для запуска любого тега в GTM после взаимодействия пользователя с сайтом.
Используйте user_interaction_trigger для новых или ранее созданных тегов в Google Tag Manager
1. В левом сайдбаре перейдите в меню в пункт Tags
2. Нажмите кнопку New или кликните по ранее созданному тегу
3. Если вы нажали New, тогда выберите необходимый тип тега или переходите к следующему пункту если будите изменять ранее созданный тег
4. Для этого тега вы должны найти поле Triggering и установить триггер user_interaction_trigger

Проверяем загружаются ли скрипты после взаимодействия пользователя с сайтом
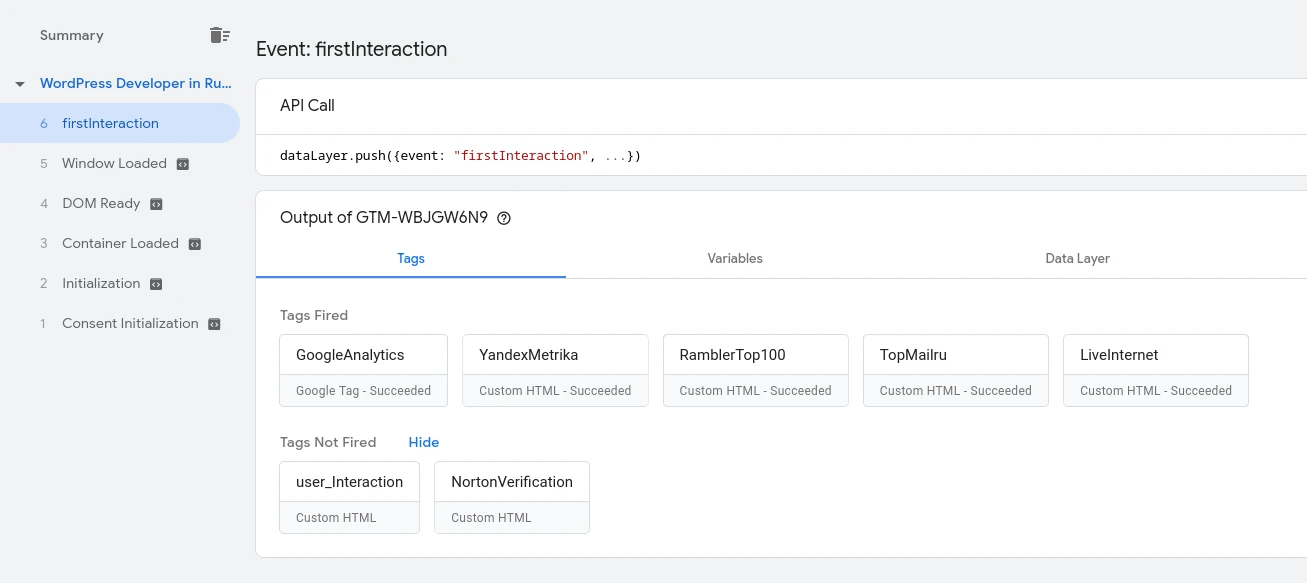
Для проверки правильности срабатывания вы можете использовать Google Tag Assistant. И мы проделаем это с тегом YandexMetrika и проверим загрузится тег после взаимодействия пользователя с сайтом. Уточню что в предыдущем пункте мы создали Custom HTML тег YandexMetrika, который использует событие firstInteraction в качестве триггера.
1. Нажмите кнопку Preview в правом углу верхнего меню GTM, как на картинке ниже

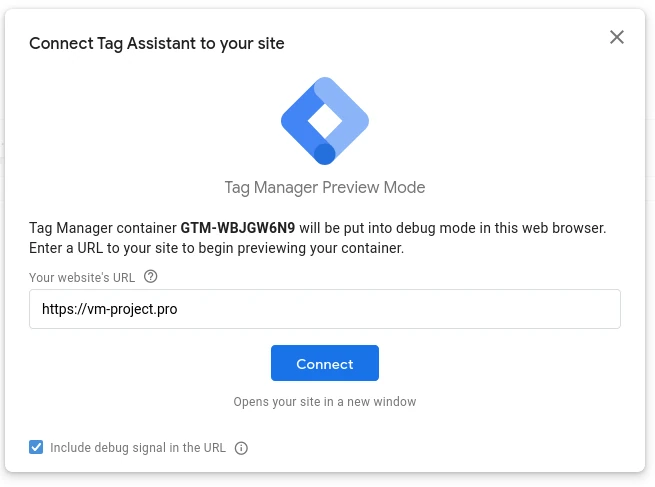
2. В открывшемся окне вставьте url вашего сайта в поле с названием Your website’s URL
3. Нажмите кнопку Connect

4. Откроется новая вкладка с URL-адресом вашего сайта, и если все работает хорошо, вы получите сообщение Tag Assitant Conneted

5. Вы должны увидеть подтверждение того, что Tag Assitant подключен, и нажать кнопку Finish
6. Проверьте все теги с user_interaction_trigger сработавшие после взаимодействия пользователя с вашим сайтом во вкладке с отладчиком.

7. Так же вы можете проверить все теги с тригером user_interaction_trigger перейдя в левом меню в пункт Triggers, кликнув по ранее созданному user_interaction_trigger и нужо сопоставить список тегов для Custom Event: firstInteraction с тем что вам показал Tag Assitant

8. Все теги работают, как и ожидалось, и данные отправляются в Google Tag Manager, если увидите результаты, идентичны как на скриншоте выше.
Послесловие
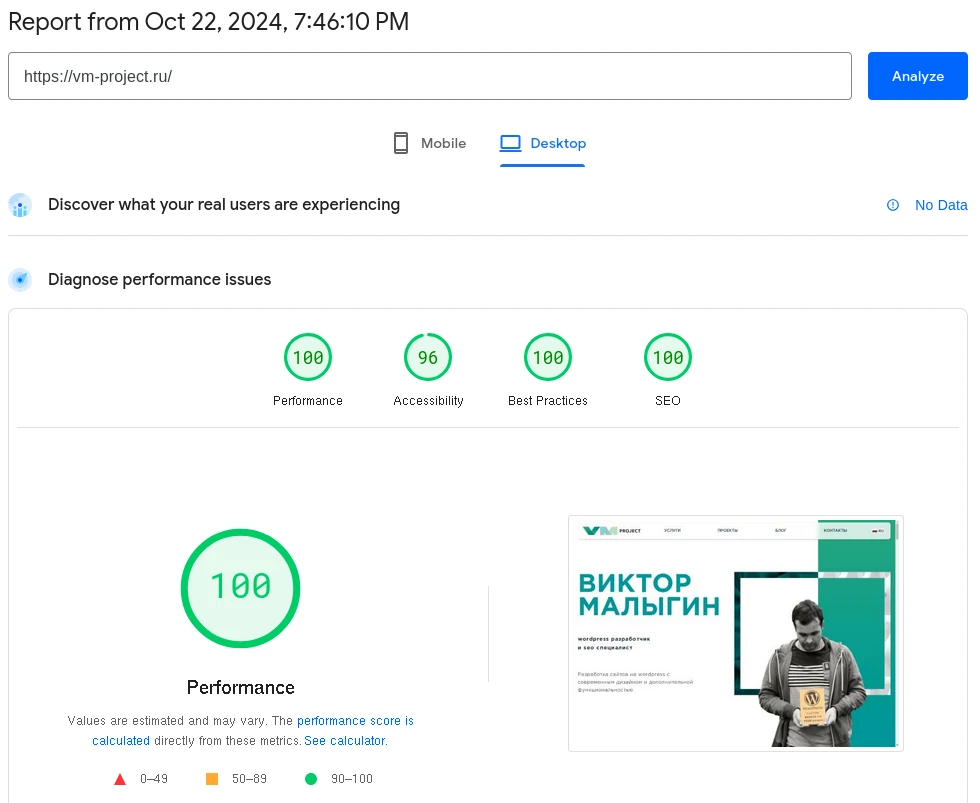
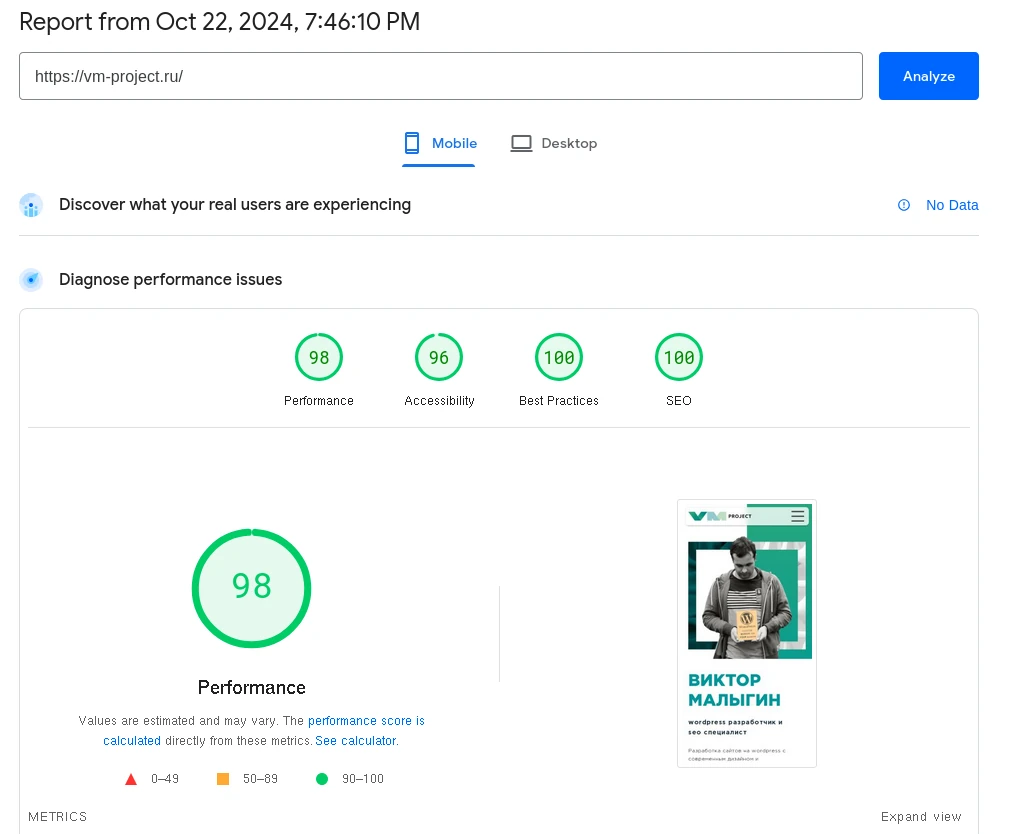
В итоге я настроил теги так, чтобы они загружались только после любого действия пользователя на сайте, например прокрутки, клика мыши, перемещения мыши, прикосновения. Это значительно сократило время первоначальной загрузки страниц по Google Page Speed.
Иногда, некоторые сайты нуждаются в более сильной аналитике, то есть, если вам нужно выявить всех ботов и ошибки сервера, то вам следует поменять тригер user_interaction_trigger для тега основной системы аналитики и установить триггер по умолчанию All Pages, часто основной аналитикой является Google Analytics или Yandex Metrika
Загрузка сайта на мобильных устройствах:

Загрузка сайта на десктопе: